In diesem Tutorial zeige ich dir, wie du ein List-Widget verwenden kannst. List Widgets sind praktisch, da sie einfacher sind als Tabellen und bei Bedarf auch mit wenig Aufwand in eine Tabelle umgewandelt werden können.

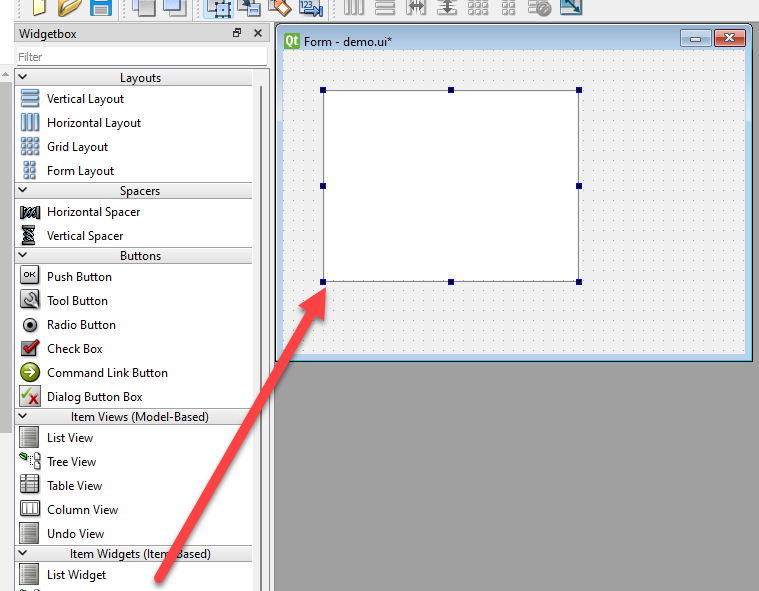
Zuerst füge ich dafür ein List-Widget in meine Maske ein. Anschließend vergebe ich noch einen Namen, damit ich das Widget auch per Skript bearbeiten kann und verpasse meiner Maske ein Layout.
Ich nenne mein ListWidget „listFarben“. Mehr ist in der UI derweil nicht zu tun.
Kommen wir also zu „In-Skript“, damit wir unsere Liste mit Leben füllen können.
Zuerst brauchen wir wieder ein Grundgerüst.
# -*- coding: utf-8 -*-import kkpimport SegmentConfig as SCimport oleimport xml.etree.ElementTree as ETimport Warenkorb as WKimport syssys.path.append(kkp.Get_Systemgeberdir() + „/ui“)XML_PARAM = „“““““def createXML():try: iObjNr = int(XML_PARAM)except: iObjNr = 0sc = SC.SegmentConfig(iObjNr)sXml = sc.toXml()return sXmlif __name__ == ‚__main__‘:sXml = createXML()print(sXml)
Dann brauchen wir eine Funktion mit der wir unser List-Widget befüllen können. In dieser Funktion müssen wir eine Liste mit allen Einträgen erstellen, die in der Liste angezeigt werden. Dann müssen noch das Listenobjekt mit diesen Einträgen füttern (verknüpfen). Zum Glück ist das recht einfach. Hier ist der Beispiel-code mit einer zunächst noch leeren Liste.
def initListeMitFarben(sc):nodes = [] #<- TODO Liste mit Einträgensc.initList(„listFarben“ , nodes)def createXML():try: iObjNr = int(XML_PARAM)except: iObjNr = 0sc = SC.SegmentConfig(iObjNr)initListeMitFarben(sc)sXml = sc.toXml()return sXmlif __name__ == ‚__main__‘:sXml = createXML()print(sXml)
Bisher dürfte alles noch ganz einfach sein. Und es bleibt auch einfach. Es wird nur, eventuell umfangreich, je nachdem wie viele Einträge wir in unsere Liste einfügen wollen.
Erstellen wir mal einen Knoten
def initListeMitFarben(sc):nodes = [] #<- TODO Liste mit Einträgenn = sc.Node(„QListWidgetItem“)n.setProperty(„text“ , „Farbe 1“)nodes.append(n)sc.initList(„listFarben“ , nodes)
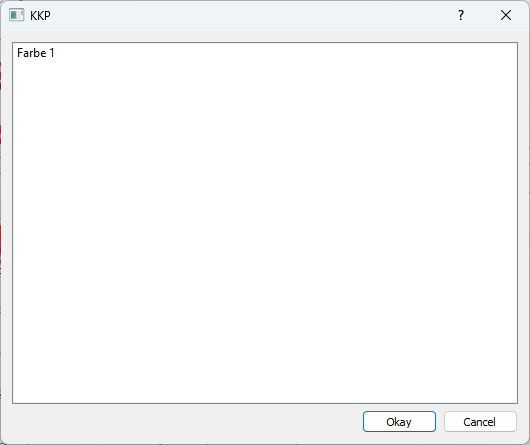
Der Knoten, den ich hier einfach „n“ genannt habe, muss vom „Typ“ QListWidgetItem sein, um erkannt zu werden. Um diesen Knoten zu konfigurieren, müssen wir des Eigenschaften (also Properties) einstellen. In diesem Fall habe ich die Property „text“ auf den Wert „Farbe 1“ gestellt. Sobald der Knoten konfiguriert ist, füge ich dieses einfach nur in das Array „nodes“ ein. Und schon bekomme ich in meiner UI den Listeneintrag zu sehen.

Ziemlich cool, oder?
Dann legen wir doch einfach noch einen zweiten Knoten an.
def initListeMitFarben(sc):nodes = [] #<- TODO Liste mit Einträgenn = sc.Node(„QListWidgetItem“)n.setProperty(„text“ , „Farbe 1“)nodes.append(n)m = sc.Node(„QListWidgetItem“)m.setProperty(„text“ , „Farbe 2“)nodes.append(m)sc.initList(„listFarben“ , nodes)
Auf diese Weise könnten wir nun ganz viele Knoten anlegen, aber mal ehrlich, das wird unübersichtlich und, falls wir den Knoten noch mehr Eigenschaften (Properties) mitgeben wollen, müssen wir das für jeden Eintrag erneut programmieren.
Also bauen wir uns eine Funktion, damit wir uns das Leben zumindest etwas leichter machen können.
def addFarbe(sc , nodes, text):n = sc.Node(„QListWidgetItem“)n.setProperty(„text“ , text)nodes.append(n)def initListeMitFarben(sc):nodes = []addFarbe(sc, nodes, „Farbe 1“)addFarbe(sc, nodes, „Farbe 2“)addFarbe(sc, nodes, „Farbe 3“)sc.initList(„listFarben“ , nodes)
Das ist schon mal deutlich besser. Nun wollen wir aber nicht nur den Farbnamen mit übergeben, sondern auch die Farbdaten (z.B. die RGB Werte). Dank unsere Funktion brauchen wir also nur eine weitere Property einstellen und diese als Parameter übergeben.
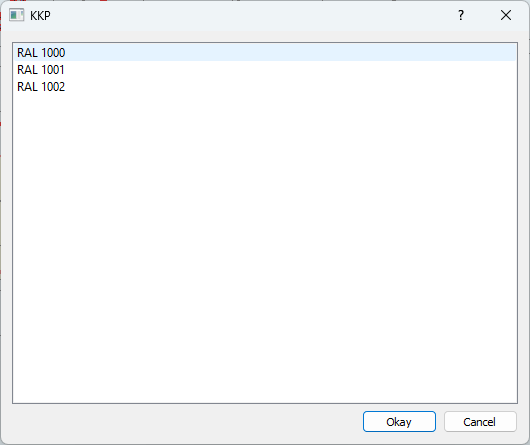
def addFarbe(sc , nodes, text , rgb):n = sc.Node(„QListWidgetItem“)n.setProperty(„text“ , text)n.setProperty(„data“ , rgb)nodes.append(n)def initListeMitFarben(sc):nodes = []addFarbe(sc, nodes, „RAL 1000“ , „214;199;148“)addFarbe(sc, nodes, „RAL 1001“ , „217;186;140“)addFarbe(sc, nodes, „RAL 1002“ , „214;176;117“)sc.initList(„listFarben“ , nodes)

Leider sieht man die Farbe nicht in der Maske. Das wäre doch ziemlich cool, wenn wir das auch noch regeln könnten. Also machen wir das einfach.
def addFarbe(sc , nodes, text , rgb):n = sc.Node(„QListWidgetItem“)n.setProperty(„text“ , text)n.setProperty(„data“ , rgb)n.setProperty(„backgroundcolor“ , rgb) #Legt die Hintergrundfarbe fest.nodes.append(n)
Über die Eigenschaft (Property) „backgroundcolor“ können wir den Hintergrund festlegen. Der Wert ist ein RGB bzw. RGBA Wert, wobei die einzelnen Blöcke durch ein Semikolon getrennt.
Bei RGB Werten steht in jedem Block eine Zahl zwischen 0 und 255. Der 4. Block ist optional und gibt den Alpha Wert (Transparenzwert) an. 255 = komplett sichtbar, 0 = komplett unsichtbar, 128 = halb sichtbar, usw…

Na? Das Ergebnis kann sich doch schon mal blicken lassen.
Tipp: Neben „backgroundcolor“ kann man auch „textcolor“ auf die gleiche Weise einstellen.
Wenn wir jetzt die Daten aus der Datenbank holen, könnten wir somit gleich mit großen Mengen an Farben hantieren. Aber das machen wir in einem anderen Tutorial.
Jetzt wollen wir erst einmal schauen, wie wir diese Daten im Out-Skript auswerten können.
Also legen wir uns zunächst unser Grundgerüst für das Out-Skript an.
# -*- coding: utf-8 -*-import kkpimport SegmentConfig as SCimport oleif __name__ == ‚__main__‘:sc = SC.SegmentConfig()sc.fromfile(kkp.Get_Projektdir() + „\\segmentConfig_ui.xml“)
Dann brauchen wir eine Funktion mit der wir die Farbe auslesen. Dazu müssen wir im ersten Schritt das ListWidget-Objekt als Knoten aufrufen und dann schauen, welcher Listeneintrag das Attribut „selected“ besitzt.
def eingestelleFarbeErmitteln(sc):
node = sc.findByName(„listFarben“)
if __name__ == ‚__main__‘:
sc = SC.SegmentConfig()
sc.fromfile(kkp.Get_Projektdir() + „\\segmentConfig_ui.xml“)
eingestelleFarbeErmitteln(sc)
Bei einem List-Widget-Objekt sind alle Elemente in der Liste Kinder der Liste und im Array m_children gespeichert. Diese müssen wir also durchwandern.
def eingestelleFarbeErmitteln(sc):node = sc.findByName(„listFarben“)for item in node.m_children:if item.findProperty(„selected“) is not None:sRGB = item.findProperty(„data“)[„value“]return sRGBreturn „“
So einfach bekommen wir den RGB Wert.
Den können wir jetzt ausgeben oder damit Profile einfärben, oder was immer wir gerne tun wollen.
Ich werde das einfach mal per Message-Box ausgeben.
Hier das komplette Out-Skript:
# -*- coding: utf-8 -*-import kkpimport SegmentConfig as SCimport oledef eingestelleFarbeErmitteln(sc):node = sc.findByName(„listFarben“)for item in node.m_children:if item.findProperty(„selected“) is not None:sRGB = item.findProperty(„data“)[„value“]return sRGBreturn „“if __name__ == ‚__main__‘:sc = SC.SegmentConfig()sc.fromfile(kkp.Get_Projektdir() + „\\segmentConfig_ui.xml“)sRgb = eingestelleFarbeErmitteln(sc)kkp.MsgBox(„Die ausgewählte Farbe ist: “ + sRgb)
Tipp: Bei dem In-Skript kann man auch die Eigenschaft „selected“ vorbelegen. Dann wird das Item in der Liste bereits bei Öffnen der Maske vorausgewählt.
Hier mal ein Beispiel (das komplette In-Skript):
# -*- coding: utf-8 -*-import kkpimport SegmentConfig as SCimport oleimport xml.etree.ElementTree as ETimport Warenkorb as WKimport syssys.path.append(kkp.Get_Systemgeberdir() + „/ui“)XML_PARAM = „“““““def addFarbe(sc , nodes, text , rgb , selected = False):n = sc.Node(„QListWidgetItem“)n.setProperty(„text“ , text)n.setProperty(„data“ , rgb)n.setProperty(„backgroundcolor“ , rgb)if selected == True:n.setProperty(„selected“ , „1“)nodes.append(n)def initListeMitFarben(sc):nodes = []addFarbe(sc, nodes, „RAL 1000“ , „214;199;148“)addFarbe(sc, nodes, „RAL 1001“ , „217;186;140“ , True)addFarbe(sc, nodes, „RAL 1002“ , „214;176;117“)sc.initList(„listFarben“ , nodes)def createXML():try: iObjNr = int(XML_PARAM)except: iObjNr = 0sc = SC.SegmentConfig(iObjNr)initListeMitFarben(sc)sXml = sc.toXml()return sXmlif __name__ == ‚__main__‘:sXml = createXML()print(sXml)
