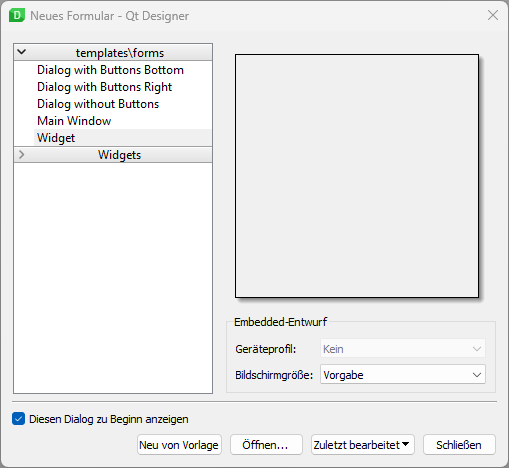
Zuerst starten wir den QT-Designer, und wählen dort die Option Widget. Diese Auswahl bestätigen wir, indem wir auf den Knopf Neu von Vorlage klicken.

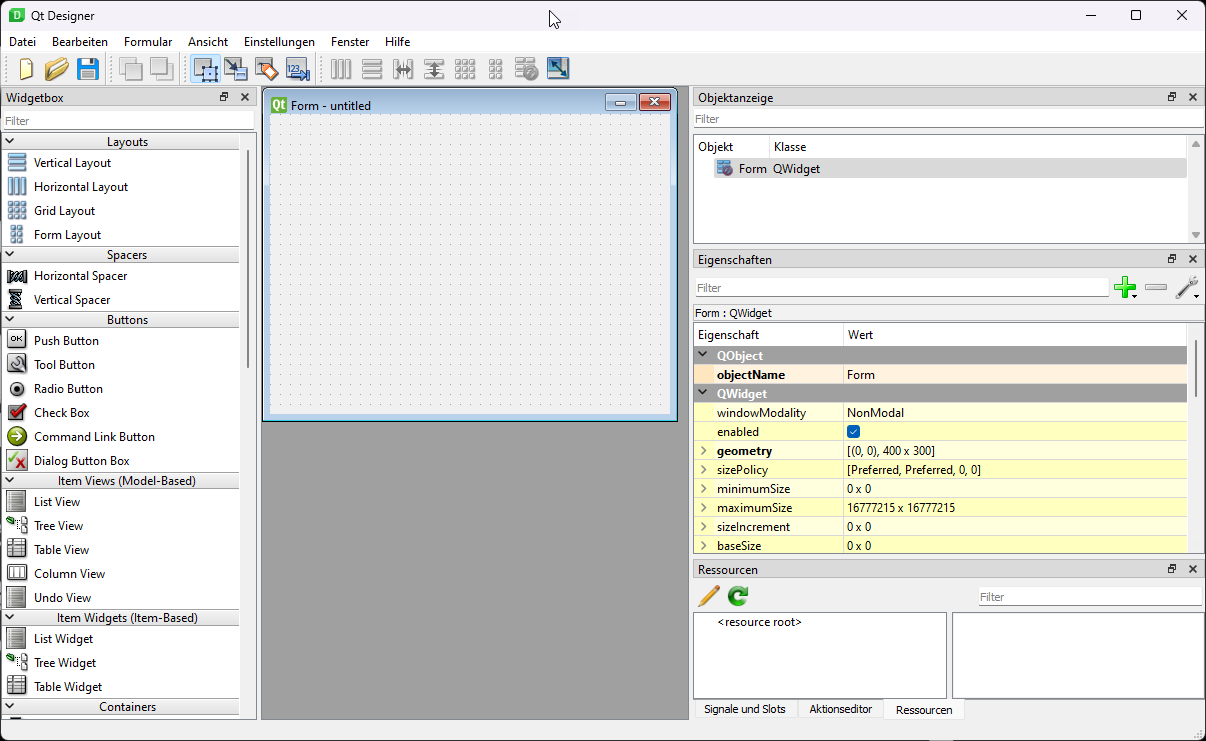
Danach solltest Du eine Oberfläche haben, die in etwa so aussieht:

In der linken Leiste befinden sich die Schalter, die wir verwenden können. Achtung, nicht für alle Elemente ist im KKP eine Steuerung hinterlegt worden. Bitte verwende also nur solche Steuerelemente, die wir auch dokumentiert haben.
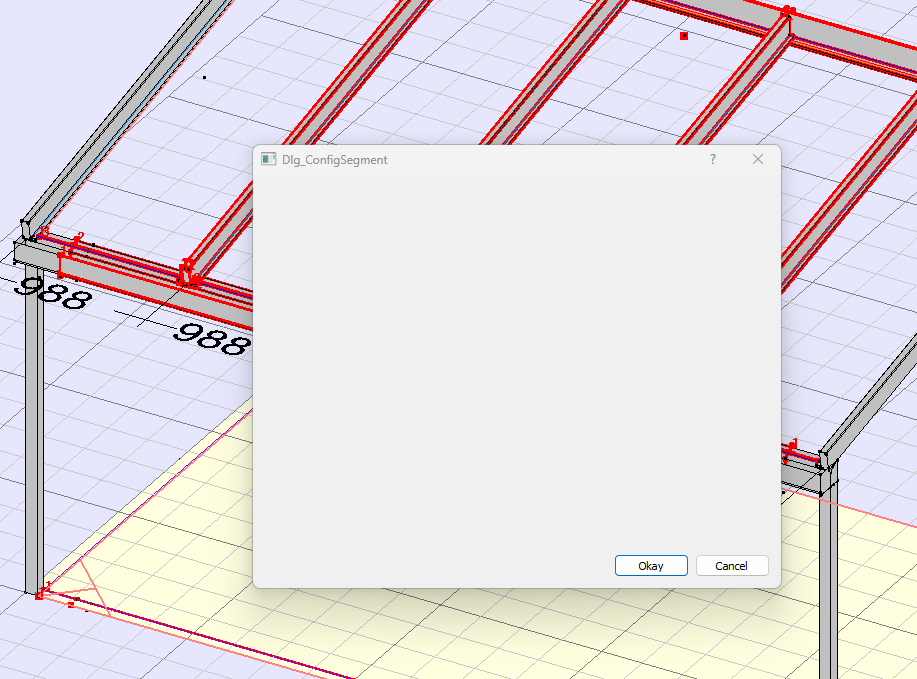
Im zentralen Bereich siehst Du dann die Maske. Die Titelleiste von dem Fenster wird im KKP nicht zu sehen sein. Dort sieht man nur den grauen Bereich, der in einen übergeordneten Dialog eingefügt wird. Das zeigt sich gleich noch, wenn wir das Beispiel hier ausprobieren.
Auf der rechten Seite siehst Du oben die Objekte deiner Maske und deren hierarchische Struktur. Auch das wird nachher noch ersichtlich, wenn wir das Beispiel weiter aufbauen. Darunter sind alle Eigenschaften des Objektes. Die meisten davon kann man mit dem In-Skript einstellen bzw. mit dem Out-Skript auslesen. Ganz wichtig hier ist, dass jedes Objekt einen absolut eindeutigen Objektnamen besitzt. Dieser ist die ID des Objektes und wird sowohl vom In-Skript, als auch vom Out-Skript verwendet. Also solltest Du unbedingt darauf achten, dass jedes Objekt, welches Du per Skript bearbeiten möchtest einen wieder-erkennbaren, sinnvollen und eindeutigen Namen erhält.
Das werden wir aber auch alles üben, während wir unsere Beispielmaske aufbauen.
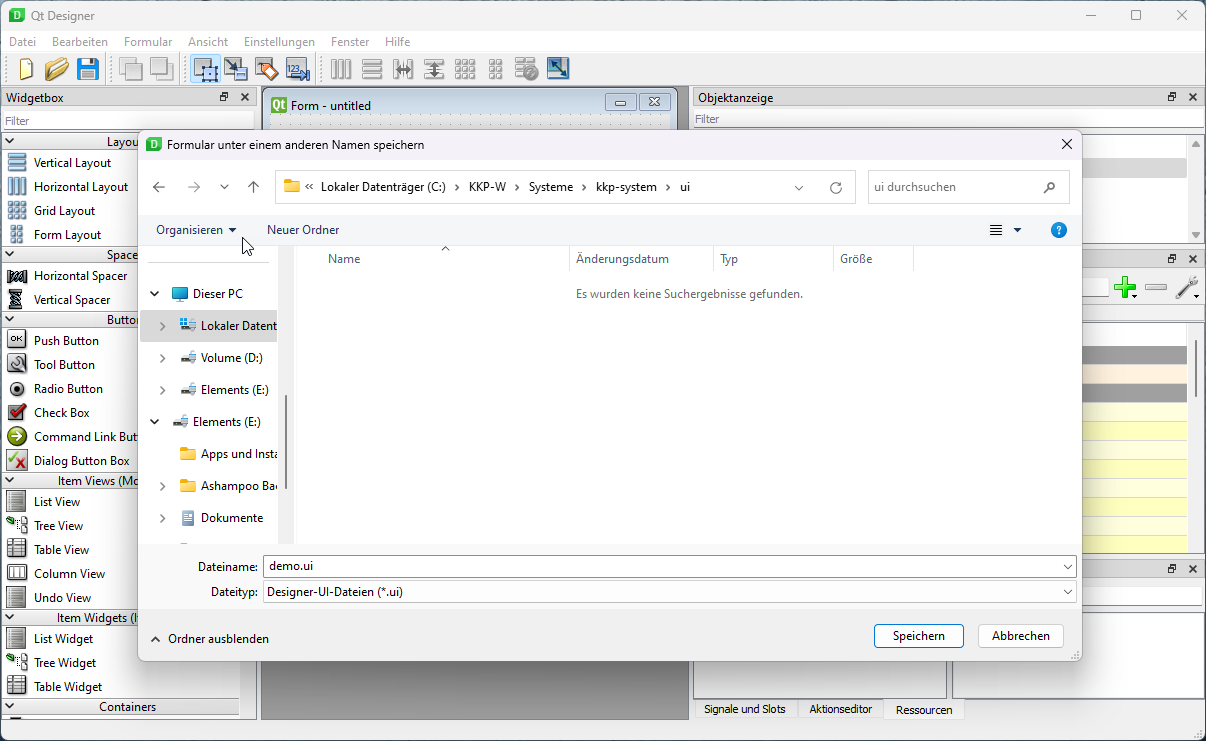
Zunächst aber, wollen wir unsere Maske speichern. Die Maske muss in dem UI Ordner des Systemgebers gespeichert werden.

Nachdem wir das erledigt haben, können wir den Trigger in die UI-Konfig schreiben.
Dazu öffnen wir wieder die ui.xml und tragen folgende Zeile ein:
<XML><config tag=““ ui=“demo“ in=““ out=““/></XML>

<XML><config tag=“900.001.010.510.100″ ui=“demo“ in=““ out=““/></XML>